

[分类信息] 巅云前端网页设计 vue3双向数据绑定可视化拖拽布局系统
l 软件开发背景
网页设计是一个相对复杂的过程。需要美工PS出图、切片,HTML前端设计师布局(DIV+CSS),JS代码开发编写,一个完整的网页就需要较长的时间才能完成开发。
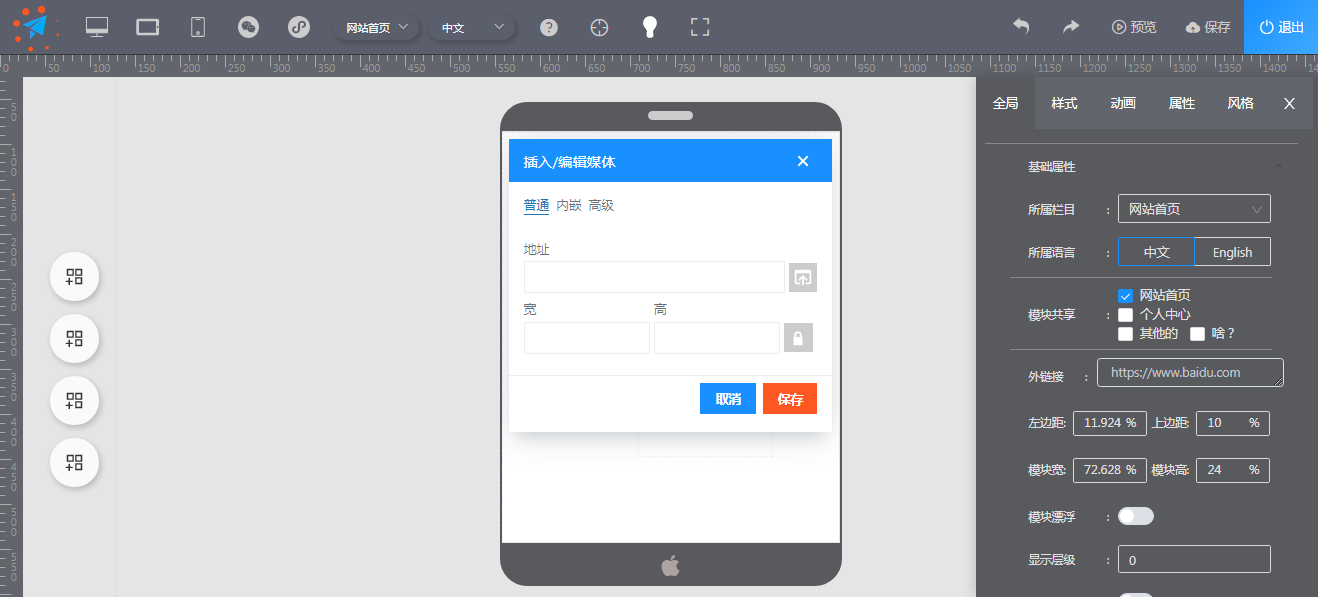
这时如果我们有一款可视化的布局器,将常用的一些网页切成功能块(如文字块,图片块,新闻列表,产品列块)然后据当前网页需求将一些块拼图式、拖放式摆放到任意位置。快带拼出一个网页来。且实现这些块的整体样式及块内部HTML子元素自由风格定义。
巅云前端可视化布局系统,就是一个实现了完全自定义的、所见即所得的一个非代码式前端开发工具。大大提高网页设计速度。
l 软件功能说明:
巅云前端双向可视化布局系统V4.0功能介绍:
技术实现
1、系统采用VUE双向数据绑定机制及NODE.JS打包
2、tinymce可视化文字编辑
3、Ant-design-vue表单元素
4、DIV自由拖拽,独创网页定位标尺线,DIV移动辅助线参考线。
5、实现了拖放式增加DIV,右键面板、
6、tinymce即时修改DIV内容,设置区域样式,设置模块及部件样式
7、高要扩展性:DIV类型可通过接口动态载入,独创动态设置模块内部哪些元素可以设置样式。
8、快捷方式:模块有复制,删除功能
9、高安全:可随时撤销恢复。
10、模块动画设置、不同类型模块的私有设置项,风格调用等灵活扩展实现方案。
11、实现了iframe消息传递更好的响应式布局方案,多端适配。
l 软件安装:
1、需系统安装node.js,CD到系统目录分为innerdemo(内层),outerdemo(iframe外层)
2、内外层分别运行:npm install及npm run serve及可。
3、访问方式:http://localhost:8080或8081端口。
- 5683

[分类信息] 网页标准化设计使用的优势
网页标准化设计使用的优势:第一,从使用者角度分析。网页标准化设计符合使用者的使用习惯,设计出的网站更加方便快捷,而且操作速度较快。简而言之,Web标准设计的网页是标准的原始结构,可以方便用户进行相关信息的搜索,而且可以及时对相关信息进行评估,索引较准确。网页良好的标准就是是否缺少CSS的支持,同时可有序的展示信息,给用户提供较多的便利,能够使用不同设备进行操作。
第二,对使用者而言比较高效。Web标准化实现了内容与样式的分离,可以多次使用一个设计,而且必须要重新代码,减少了不必要代码的冗余,提高了网站开发速度。同时网页标准化还可以实现脚本复用操作,此种操作方式不仅减少了工作量,同时还减轻了维护成本,只需结合网站建设需求,对某处代码进行改变即可得到理想的网站效果。
第三,从服务器角度分析,降低了服务器成本。随着内容、行为与表现的分离,实现了CSS样式多次复用操作,减少了市场固定网站设计编辑器产生的冗余代码问题,尤其是将其应用到大型网站建设中,可以调用CSS样式表。用户首次访问网页时可以单独调用一个CSS样式表,进而将CSS样式保存在本地缓存中,可以利用访问调用方式使用该样式网页,进而方便了本地读取操作。同时节省了大量的带宽,减轻了硬件处理任务量和服务器负荷,实际应用质量较高,延长了服务器使用寿命。
- 2164

[分类信息] 网站数据库的结构设计
网站数据库的结构设计。数据库的物理结构通常是建立在规划好的数据模型框架上的,当整体的数据逻辑处理框架确定之后,再进一步的按照相关需求一步步的细化物理结构。数据库的结构设计工作有两部分内容:
(1)确定物理结构:物理结构是数据存取途径的基础,因此应当在设计之初对数据的存储方式进行构思,并进一步思考如何优化信息结构
(2)对构思的存储结构进行模拟验证根据验证结果进行评价。其中的关键指标是数据处理的时效性和存储空间的利用效率。数据库系统在实现时通常要对开发所需的时间成本、存储利用率、后期维护成本以及系统升级的难度和风险等多种因素全面衡量方案可能会有多个,开发者要对每一种方案进行详细的评价,必要时进行折中,选其敏优。
除此之外,数据存储位置的设计要考虑到系统工作的稳定性,通常将变量数据和不变数据分开处理,将变量的变动概率进行分类,其中常数部分以及相关的衡量尽可能和变动较为频繁的数据分开存放和处理。在初步设计完成后进行综合的比较,要求尽可能的以较少的维护成本和时间成本,获得较高的系统性能。
- 2233


